Subtracting 1 pixel from outline of every frame in animated gif
Alec Jacobson
May 01, 2012
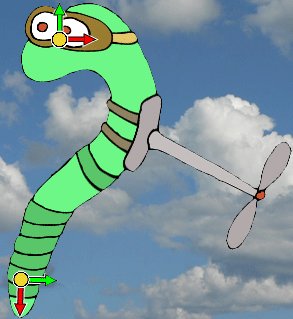
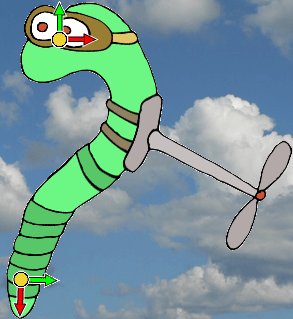
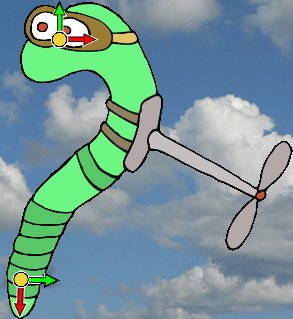
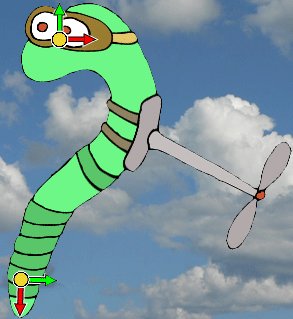
When I overlay animations on background images there's often a a thin outline of white or near white coming from the texture mapping + anti-aliasing in my application.

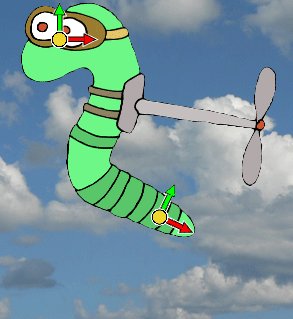
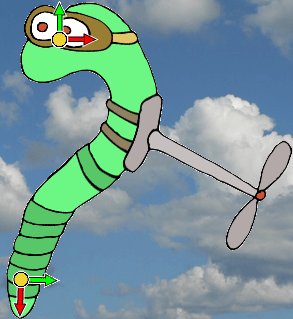
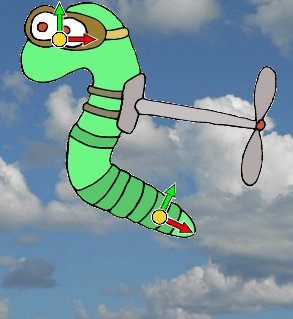
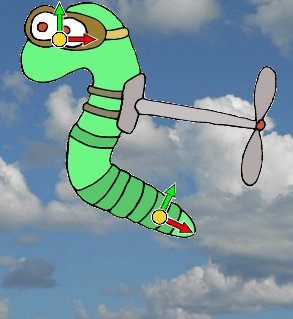
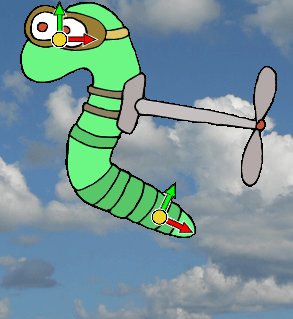
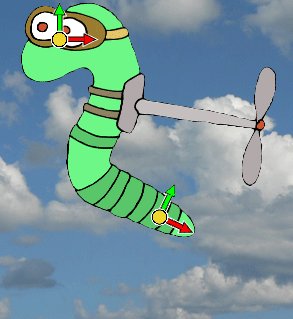
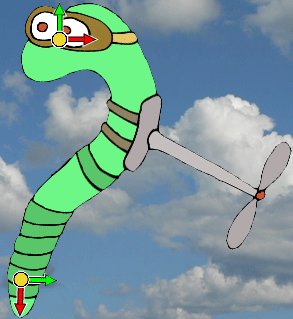
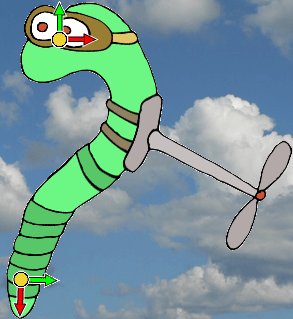
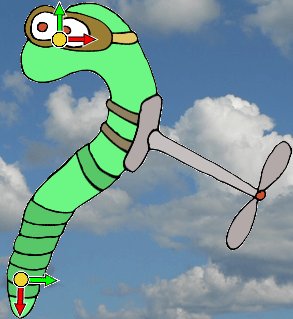
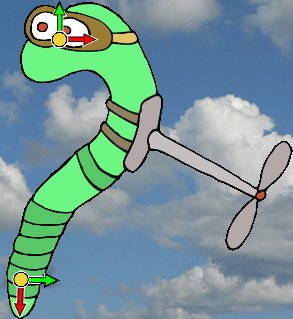
I came up with two easy ways to get around this in photoshop. First just add a black stroke to every frame. This works well for cartoons:

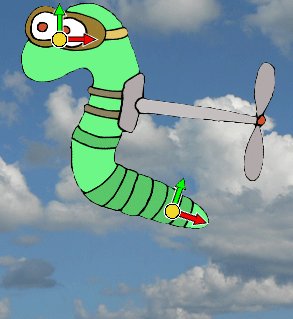
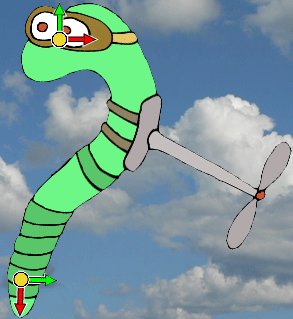
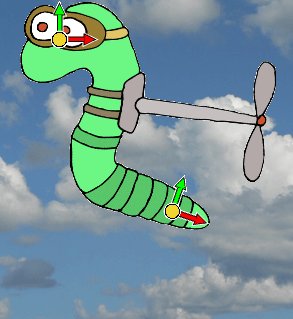
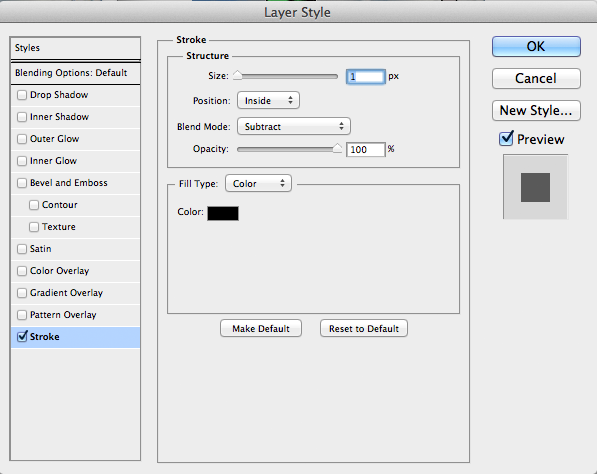
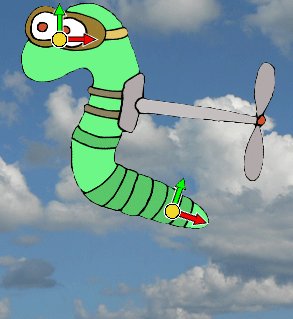
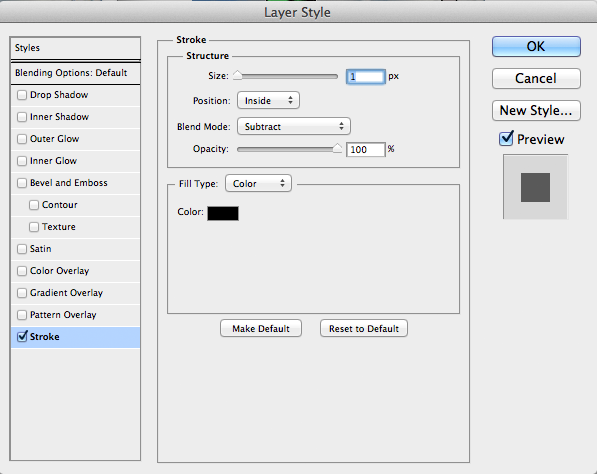
The other option is very similar. Add a stroke to each layer but instead of "adding" the stroke color, subtract it from the image. Select the blending options in the stroke layer style to look like this:

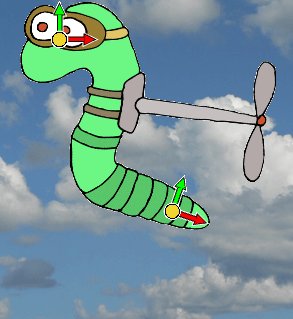
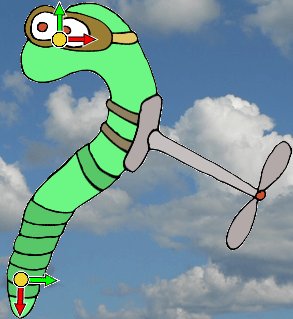
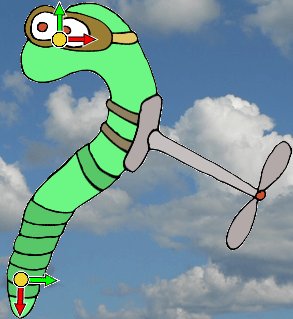
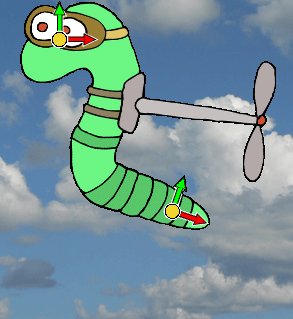
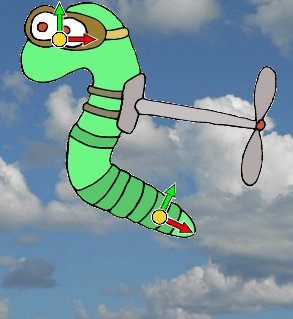
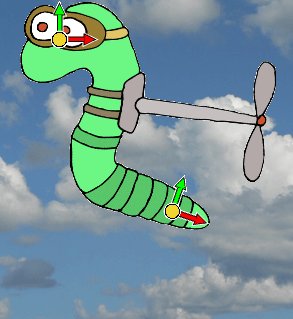
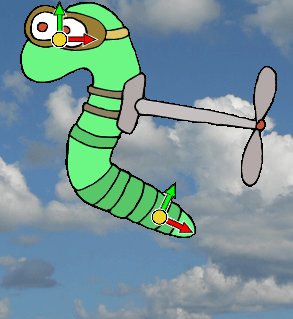
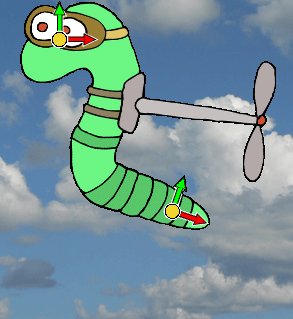
which produces something like: