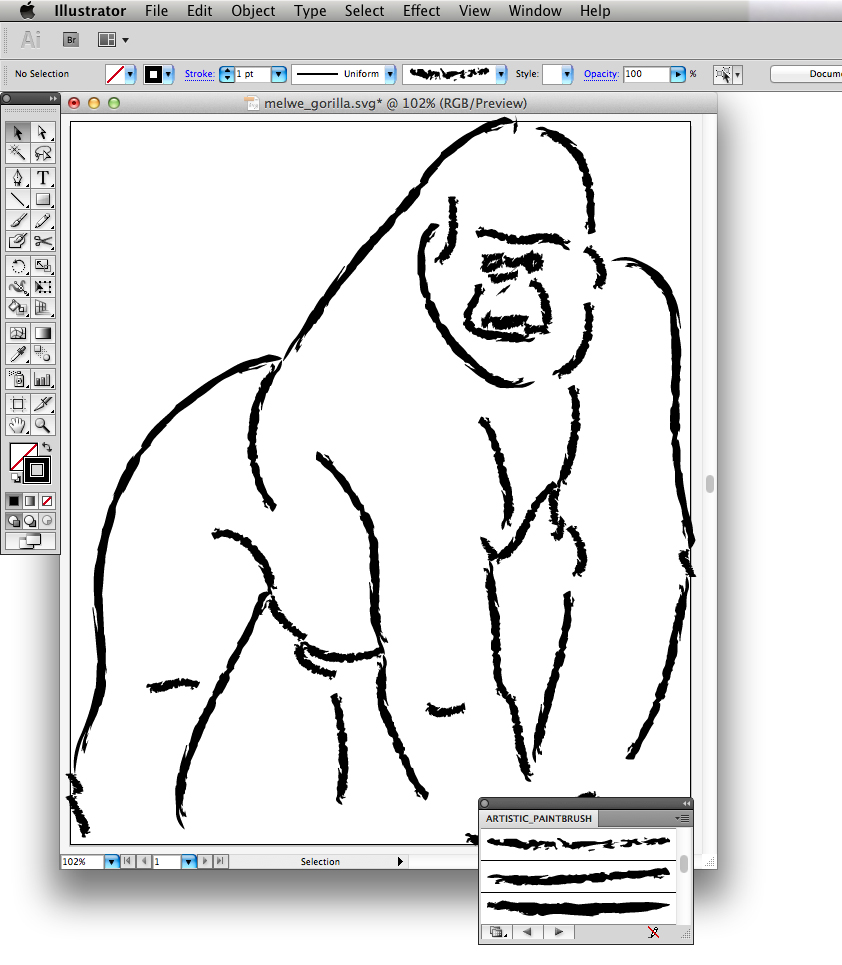
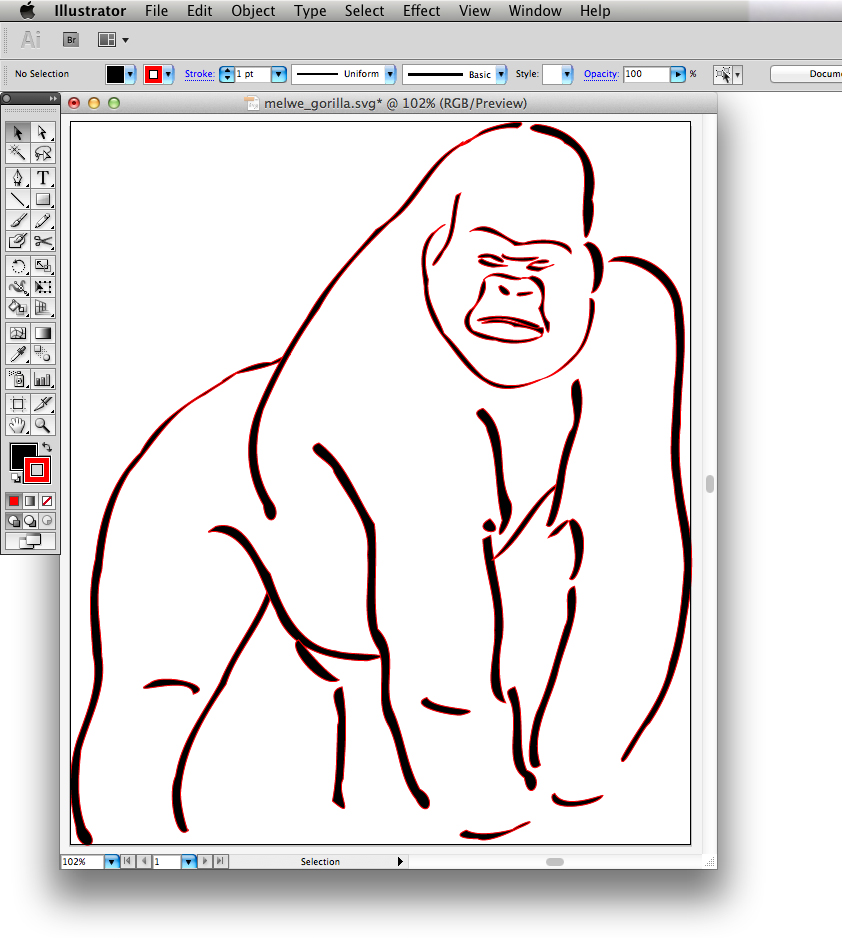
Recently, a colleague found a great collection of clip art "line drawing" svgs. For example, this gorilla: I use scare quotes because each line is stylized by a thin black polygon. This way each line can have, for example, varying thickness. In illustrator you can open up this svg, select every thing and give the outline stroke a color to highlight this:

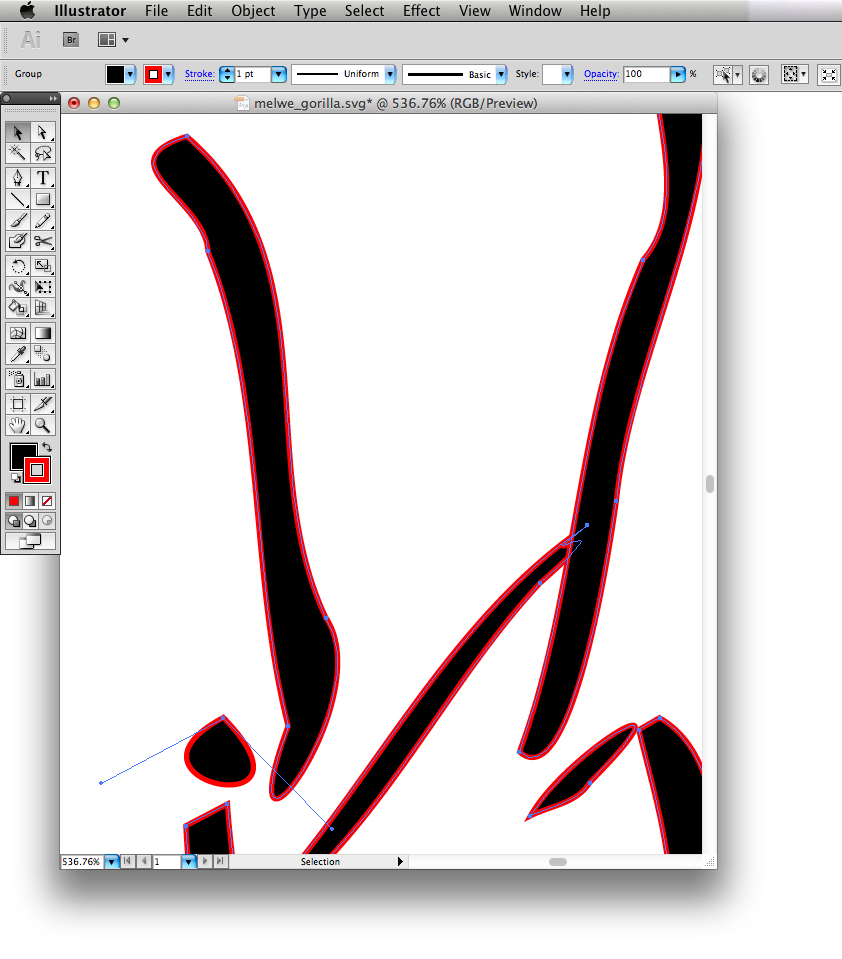
If you zoom in on of the pieces you can see clearly that it's actually a polygon filled with black:

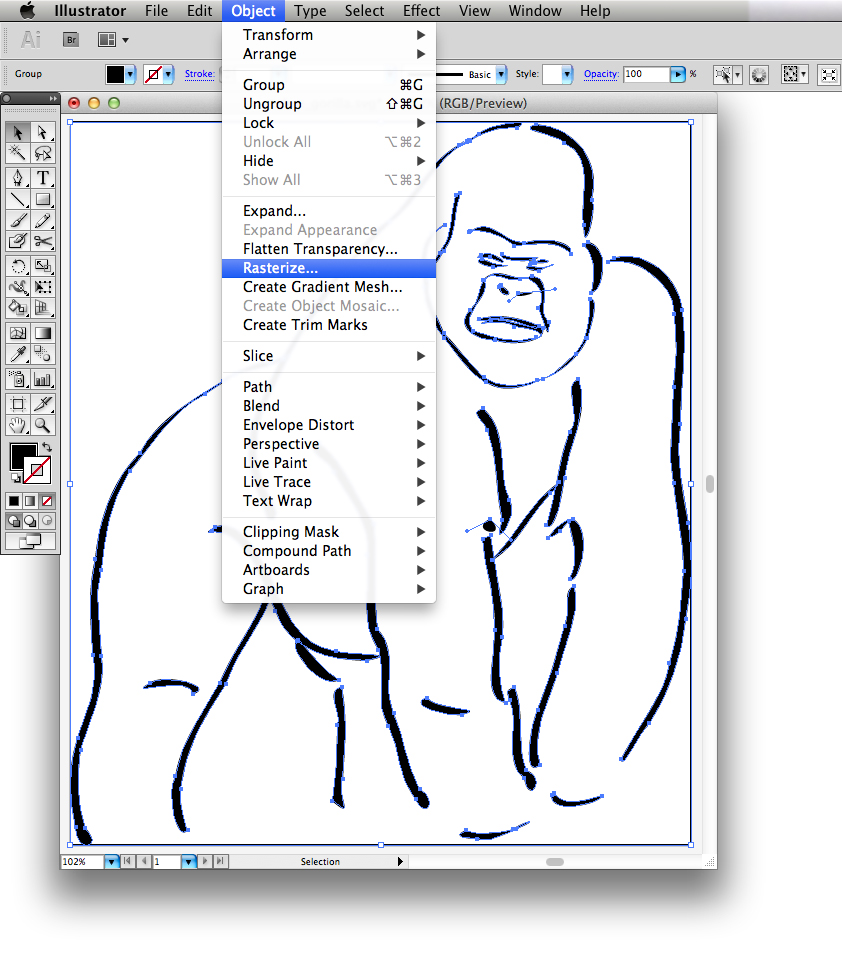
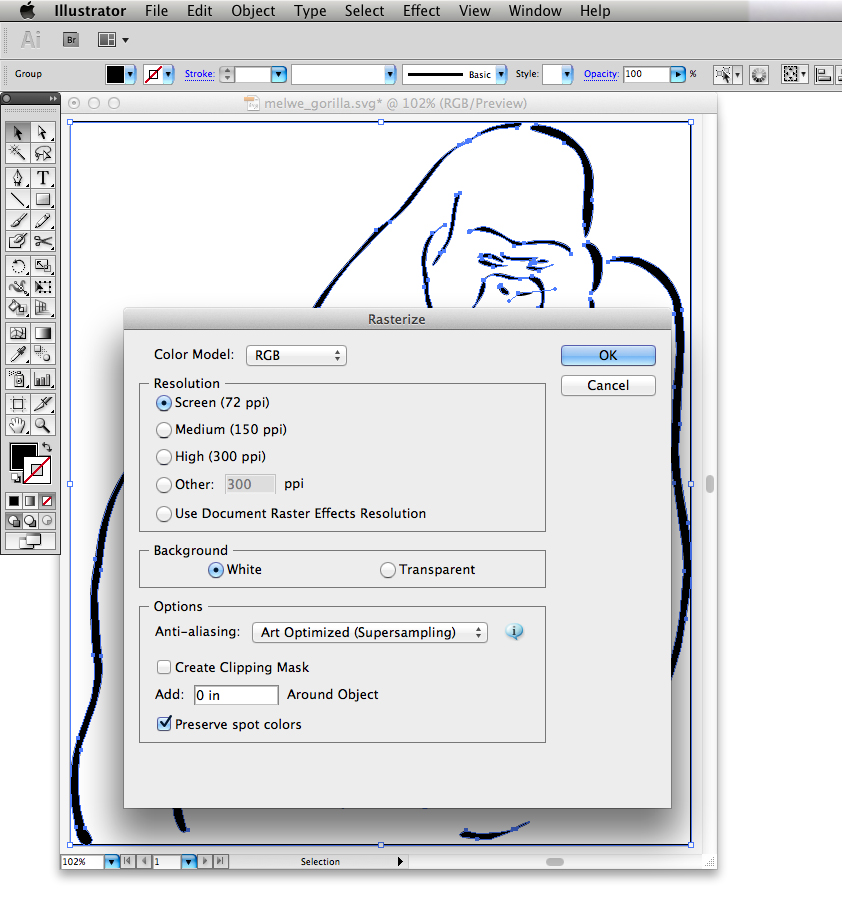
To convert this to a raw collection of paths, first rasterize (dirty I know), by selecting Object > Rasterize... (distinctly not Effect > Rasterize...)

Depending on how detailed your drawing is you may actually have to set the resolution quite low. We want a rough outline after all:

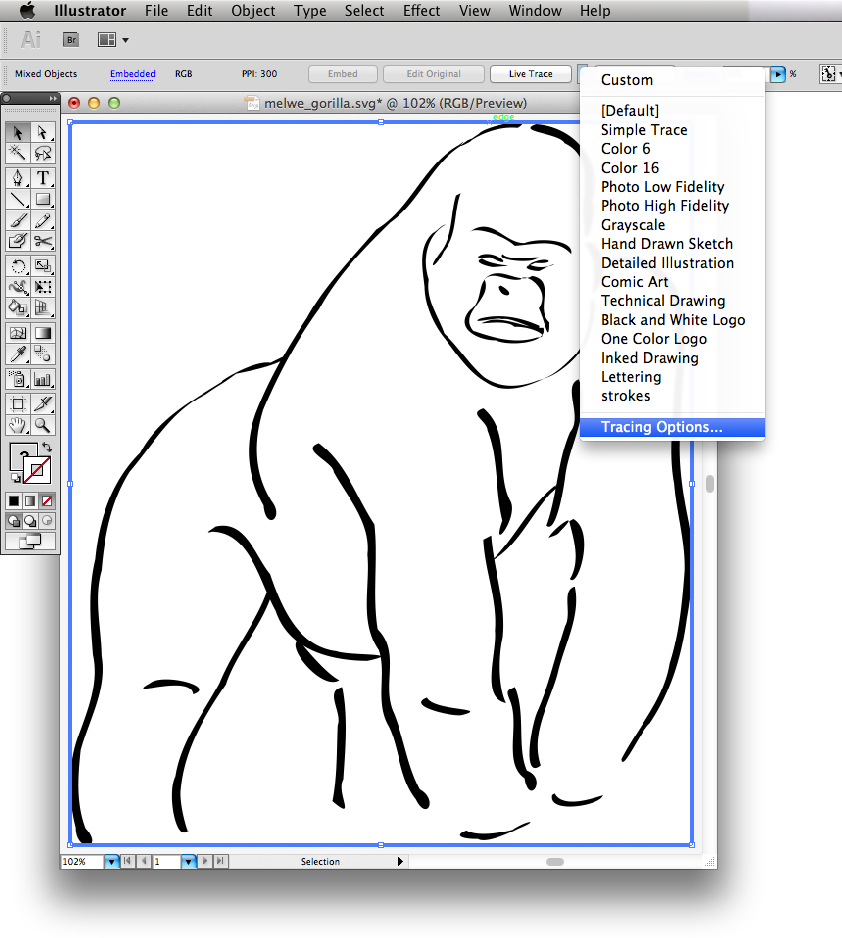
Then click on the rasterized image and select Live trace > Tracing options...

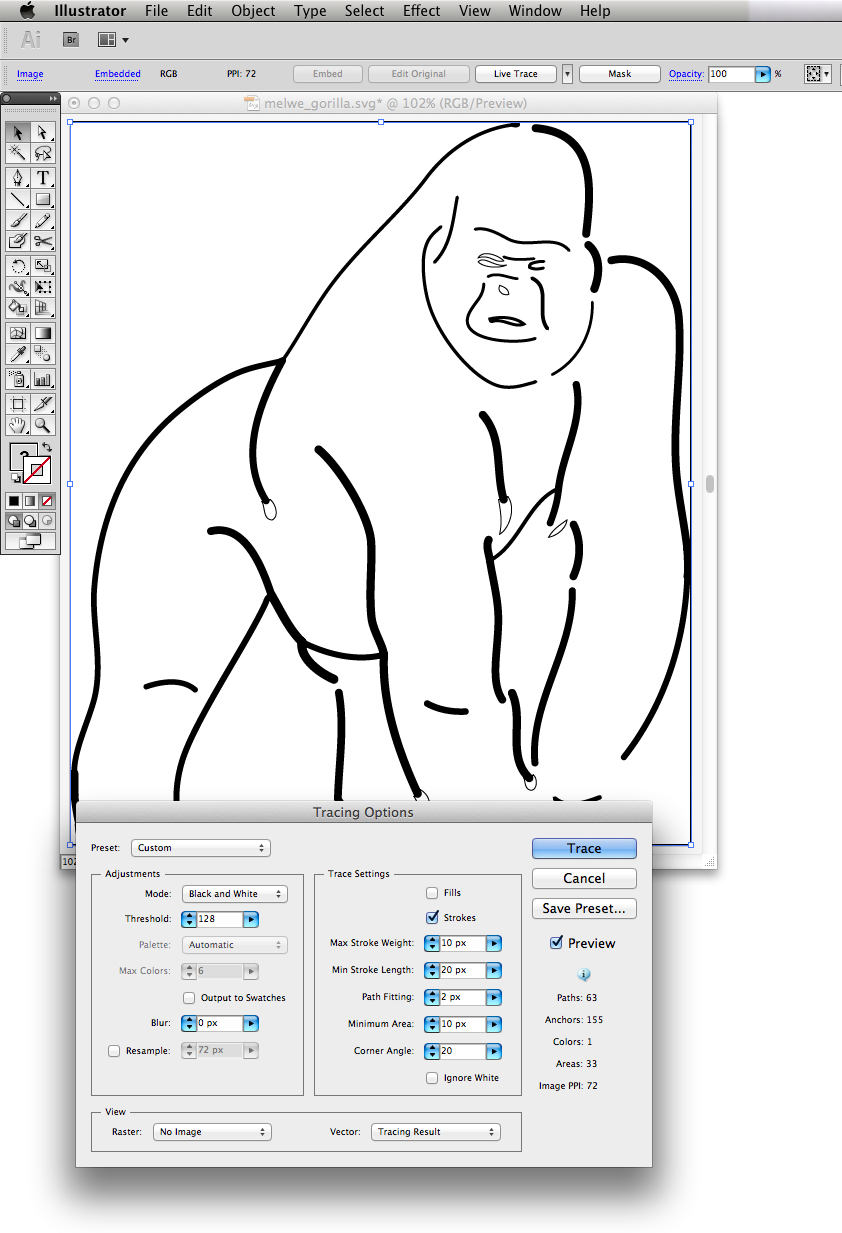
Here is the crucial bit. Uncheck Fill and check Strokes.

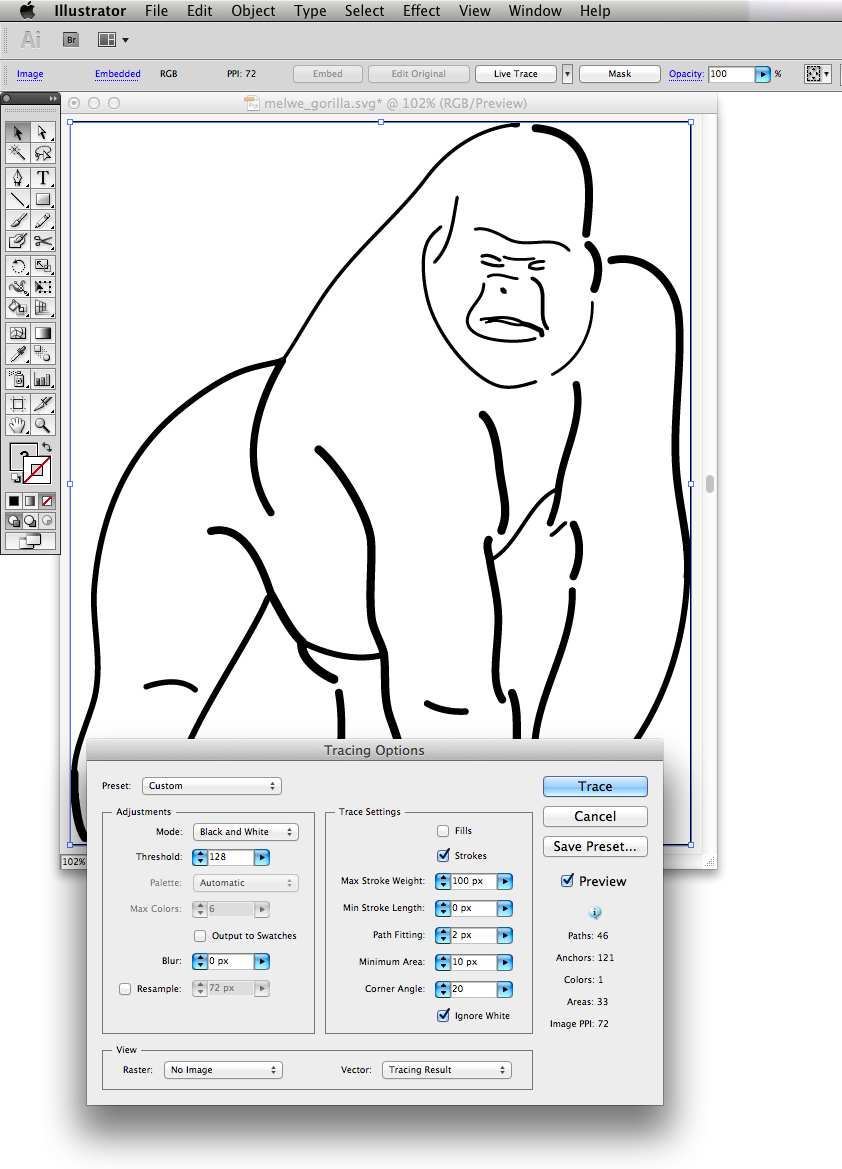
This may give you some funny little squiggly lines. I got rid of these by increasing Max Stroke Width, decreasing Min Stroke Length and checking Ignore White.

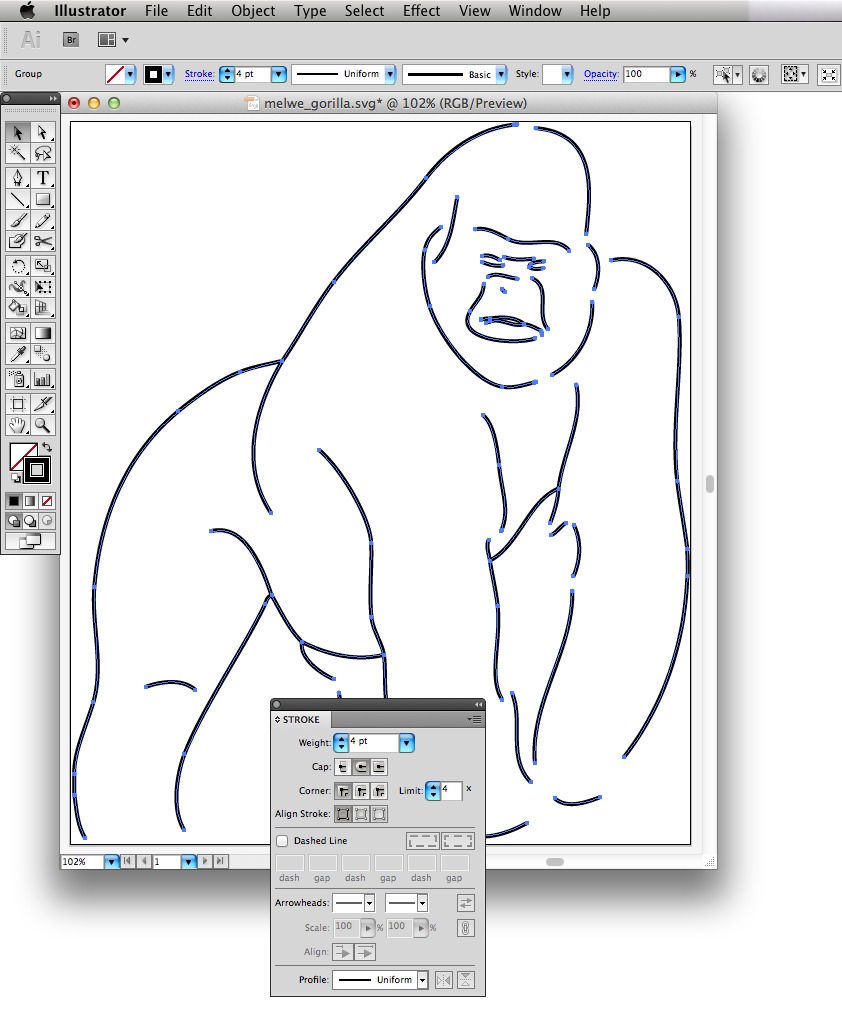
Finally hit Expand to explode your tracing into the actual curves.

Now that you have paths you can do typical pathy things to them. Like change the stroke width...

Or use a fancy stroke brush ...